Want to redesign your website or give it a new refreshing and modern look? Following the latest design trends in typography? Now you can create amazing headings using layering with a transparent PNG image to create great looking web pages and headings that stand out from the crowd using this awesome Layered Heading for Elementor plugin. Typo is such an essential part of all design. Maintain readability on your website displays using the latest and modern trends in website design.
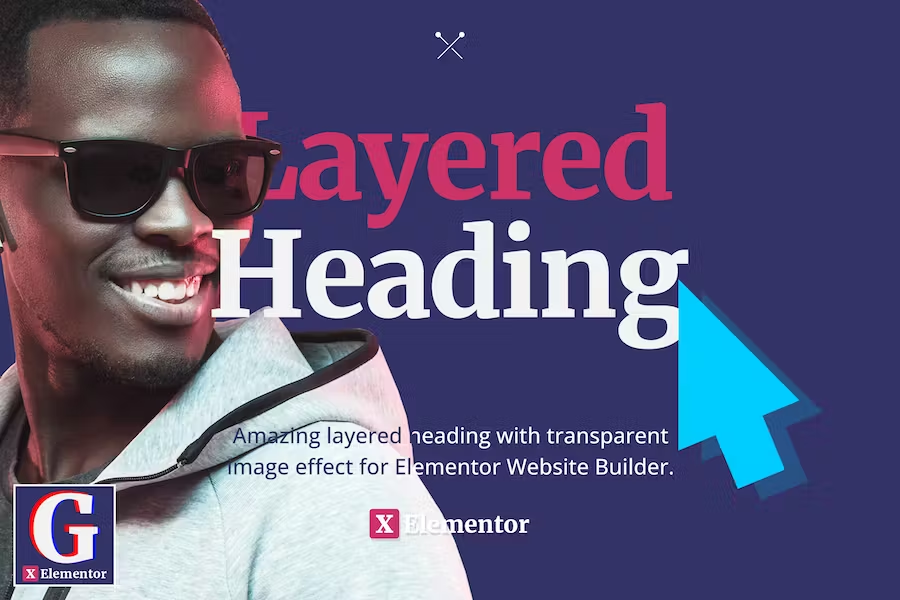
You can allow text and other elements to overlap and give your website a new and cool look in just a few clicks. Your website readers and customers will surely appreciate the new redesign and it will help them to focus on the screen message more. This newest design trend merges the person in the image with typography so that it is cut out around him (like the person is walking into the words). You are just a few clicks away from creating stunning display visuals with a Layered Heading element for Elementor Website Builder.
Layered Heading for Elementor is the best element for creating layered website post headings and titles if you use Elementor Website Builder. Make your heading more attractive, follow the latest design trends and impress readers on your blog or customers on your online store with the Layered Heading. If you want to stand out from competition, impress your website visitors, your headings should be unique, eye-catching and visually animated. Search no more, Layered Heading is here to help you and simplify your work.
Headings in any page, whether printed or on screen, instantly make it more readable. They serve as visual cues, and the essence of an article is immediately obvious. Many readers simply skip the content, and pay more attention only to that portion of the text that is captured by the heading that interests them. But it’s not only readers who like headings, search engines also look for them.
Headings in web pages perform pretty much the same functions as they do in a print format. However, when it comes to web pages, headings are not just about appearance. They also help search engines to find the page. Google scans your post for content relevant to the searched words, and looks within the heading tags to see what the content is all about. We should make it easier for Google to find those words. Heading tags add more SEO value, and you definitely shouldn’ skip that part of your website design.
It doesn’t matter what kind of website you are running, what is your portfolio or niche, everyone needs a good headings and titles. Whether your website is about Blogging, Online Shopping, Corporate Website, Creative Agency, Real Estate Listing, Personal CV, Retail Company or Newspaper Magazine, you will need a Layered Heading element for Elementor Website Builder.
Make stunning displays and overlap text and image with little knowledge about current design trends just using presets implemented in this Layered Heading – great element for Elementor Website Builder. You will definitely draw attention to your website with this great element.
Layered Heading features:
- Elementor 2.5 and higher supported
- Layered heading effect
- Customizable fonts, colors, backgrounds, gradients, etc.
- Back and front headings
- Layered image
- Creating a unique and stunning display heading
- Flexible style settings for header elements
- Responsiveness settings
- Works well with all WordPress themes built on Elementor
- SEO friendly!
- Fast and easy installation
- Tested and compatible up to WordPress 5+
- Lightweight and SUPER Fast, doesn’t slow down website
- All major browsers supported Chrome, Firefox, Safari, Opera, and Edge
- Easy to use and customize with modern Elementor User Interface
- Installation Guide and detailed User Manual
- 6 months Included Support for CodeCanyon buyers
Layered Heading for Elementor installation takes only a few seconds, install and activate in your WordPress website.The plugin is ready to work immediately out of the box. Thank you, have fun!
Create something COOL today!
















Reviews
Clear filtersThere are no reviews yet.