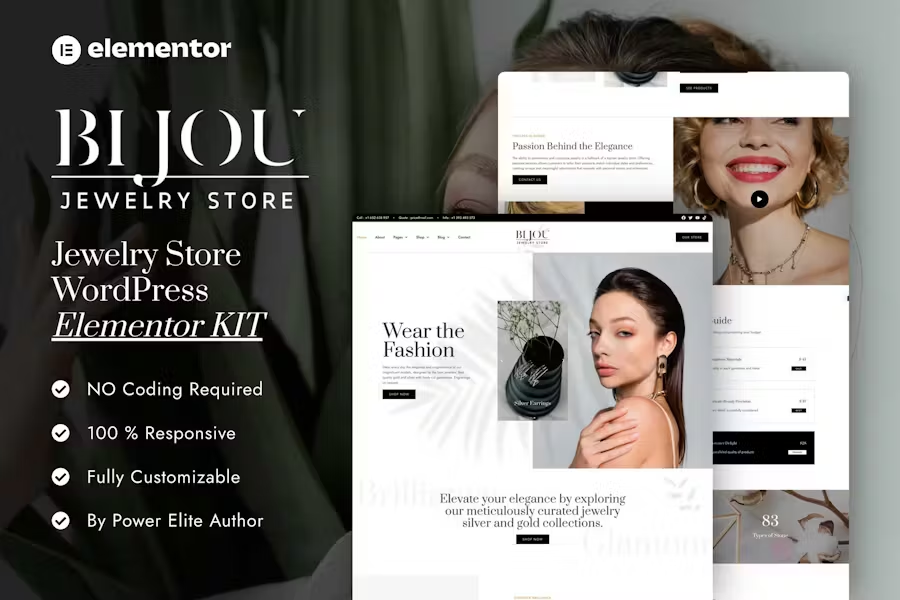
Bijou is an Elementor Pro Template Kit for quickly and easily creating websites for your business using the Elementor Page Builder plugin for WordPress. This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Templates included :
- Home
- About
- Prices
- Services
- Collections
- Contact
- Jewelry
- 404 Page
- Under Construction
- Archive
- Single Post
- Header
- Footer
- Popup Video
- Shop
- Single Product
- Cart
- Checkout
- My Account
- Order Summary
- Product Loop
Elementor Pro upgrade is required for some templates and features (not included)
Features :
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Modern, professional design
- Fast-loading
- Works with most Elementor themes
How to Use Template Kits: You must have WooCommerce setup and product data loaded before that content will appear in pages.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
How to use Loops
- Go to Templates > Theme Builder
- Click on Loop Item and Create new
- The library should appear, Click the My Templates tab
- Import the first Loop template and click Do not apply on the popup message
- Click the gear icon at lower-left to name the template, then click Save/Publish
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
Add Loop To pages
- Create a page with the page layout of your choice
- Right Click in the build area to enable the Navigator
- Locate the Loop Grid or Loop Carousel widgets and select the post block from the Loop Item dropdown.
- Set the Query of the Loop Grid or Loop Carousel to display the products you want
Theme Builder parts such as WooCommerce pages, header, footer, post layout and product loop are managed through Templates > Theme Builder
For further support, go to Elementor > Get Help in WordPress menu.
Images : This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own. Blog and Product Content is not included – you will need to add a few posts to WordPress before post content will appear in templates.
















Reviews
Clear filtersThere are no reviews yet.